For quite some time I was off the idea that dynamically changing the brightness / intensity of a Light Actor wouldn’t work on mobiles. This aside, I set up a quick PoC (Proof of Concept) to toggle a light between two intensities, with a little flickering in it to make it.. I don’t know, I just liked the idea of a timeline in this flow.
Idea:
As simple as it sounds, I really needed to get this Blueprint scripted and tested on mobiles to get it working. There is not a lot of magic happening, but basics are essential, too. The idea was – obviously – to toggle a light and thus see if I can dynamically change the appearance of my level. I added some variable intensity with a timeline to see if it’s still rendering correctly on mobiles: Yes, it does.
Overall setup:
In order to get this working, make sure that:
- Mobile HDR is active, so we can make use of moveable Point Lights
- Your Materials are Default Lid
- Your point light is movable
- Two variables to hold your min and max intensity values
Since static Point Lights are naturally not allowed to have changing properties, we’re using movable Point Lights, even though we could get along with stationaries on Desktop. Also, Actors with Meshes need to be movable as well to receive dynamic light.
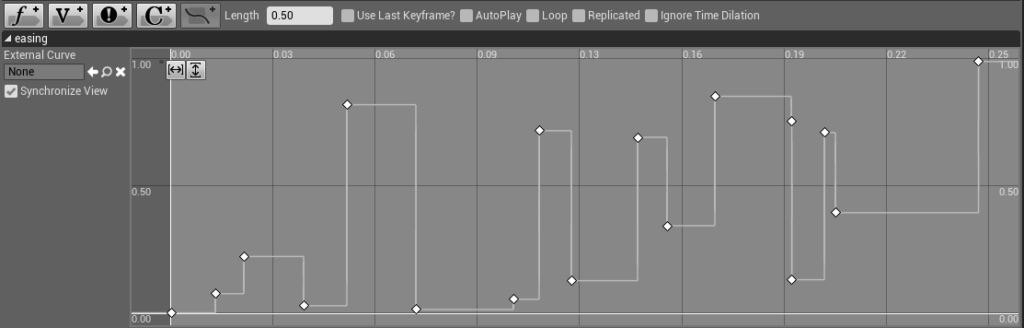
My timeline looks like the following. Notice it’s only 0.25s long and uses a max-value of 1:
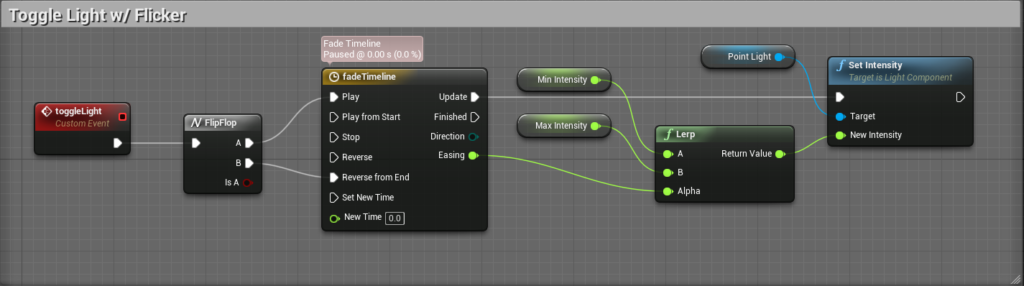
The Blueprint:
As always, see this as one way to realise the idea. It is not meant to be copied and pasted but rather to show my yet basic understanding of Blueprints and how I’d go for it. Please let me know in the comments or via mail in as much you think of a cleaner/easier script.
For demonstration purpose, this Blueprint is valid for a single Use Case and there is only one Actor being involved. In a real world project, a FlipFlop should be replaced by a variable, you should inject the min and max values, expand your Actor by a default initialization and so on. For now, this is what you can see in the video above.
Have a nice build!