Hey folks,
today we’re talking about floating Actors, or – to be precise – about how we can animate an Actor’s location (or rotation, whatever you like to) with a visual representation of the tweening itself. The result of this little Blueprint can be used for hovering Powerups or HUDs which need a little extra to their appearance.
Idea:
The idea is quite simple. We need some mechanism that can loop itself without repeated triggering from another scope. We also need easing, since it’ll just look 1998 if it moves up linearly, stops for a frame and then goes down with the same velocity. We want to some smooth floating, as I would put it.
The general setup:
We only need two variables:
- The starting position of the Actor
- The maximum amount of units it should travel
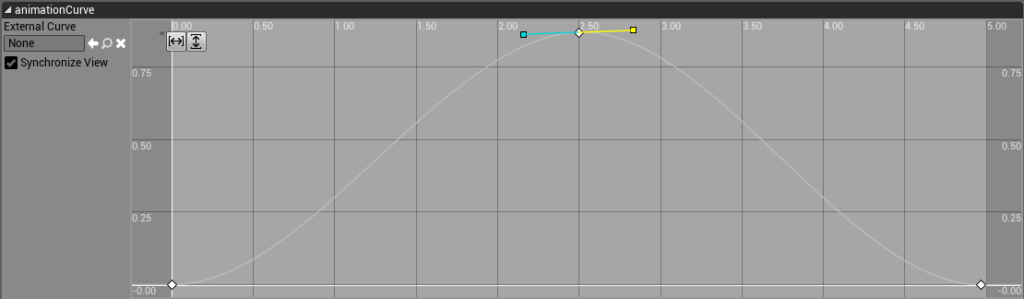
We also need a timeline with some smoothed out climax. It will determine the ease, so it’s a fantastic way to directly create the motion. Note that the max value we’re setting is 1. This is, because in the overall setup, we’re using this curve to interpolate (Lerp) the range we’re travelling.
Blueprint:
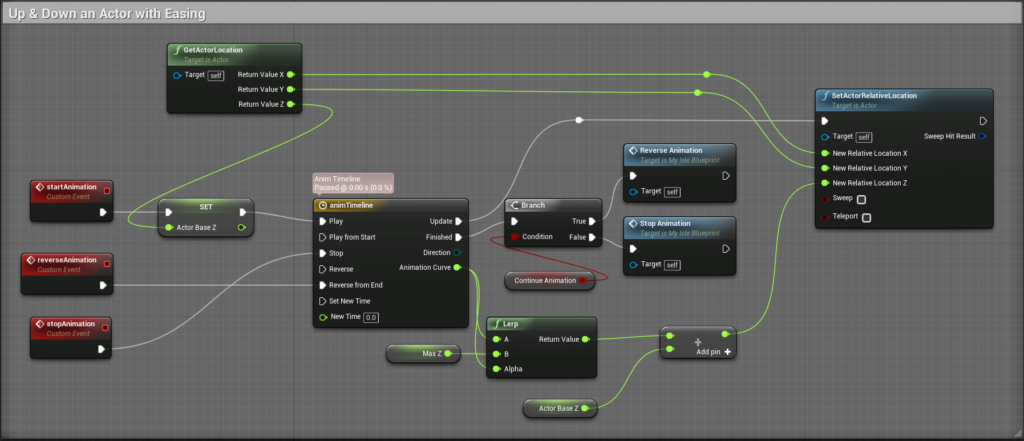
As always, I am pretty sure there are more sophisticated ways to script this. As of now, this is my interpretation of how I’d implement a functionality like this in the smallest scope possible, making it reusable and encapsulated, thus every Actor is set to _self. The animation can be started and stopped from an event call, the inner logic is handled by itself and the Boolean continueAnimation.
In the example above, my maxZ Variable is set to 100, continueAnimation on true.
Have a nice build!